
マッピング仕様
適正解像度 |
「2048x2048」まで。グラフィックカードの制約で一枚のマップ画像のピクセルサイズは上限があります。一般に読み込み可能な画像の解像度は4096x4096程度まで可能ですが、これ以上のサイズの画像は読み込めませんし必要ありません。最大2000x2000程度の画像で十分足ります。
|
|---|---|
参考値 |
現在表示しているモニター解像度を参考にします。主にディスプレイでの表示を目的とする場合、ディスプレイの解像度を目安にします。多くのディスプレイは2000x1000程度であるため簡単に言えばこの2000x2000のピクセルサイズで十分大きいサイズです。ロゴやマークなどの場合、画面いっぱいに表示する必要が無ければ1000x1000程度で表示に耐えるサイズです。
|
印刷解像度を参考 |
イメージ出力し画像を印刷する目的の場合でも、ディスプレイに表示する場合と同じく印刷する画像のピクセルサイズを参考にします。詳細なディティールが必要な個所等であれば大きいピクセルサイズのマッピング画像を用意しますが、少なくとも印刷サイズまで大きいサイズは必要ありません。
|
繰り返し画像 |
バンプマッピングや様々な柄を繰り返しで貼る場合は、より小さいサイズの画像を用意します。繰り返し貼る場合は1000x1000ピクセルサイズでも大きい場合があります。より小さいサイズの画像を用意します。
|
版下データ |
版下データは小さくリサイズします。一般的に版下に使われる画像、EPSデータはマッピング画像には大きすぎます。少なくとも72dpiで実寸サイズまでピクセルサイズを縮小しても問題ありません。ただし、細いラインを含む画像は詳細がつぶれないようにある程度の大きさが必要と思われます。
|
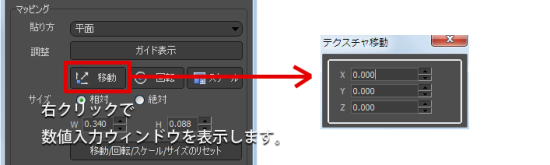
テクスチャ数値指定移動 |
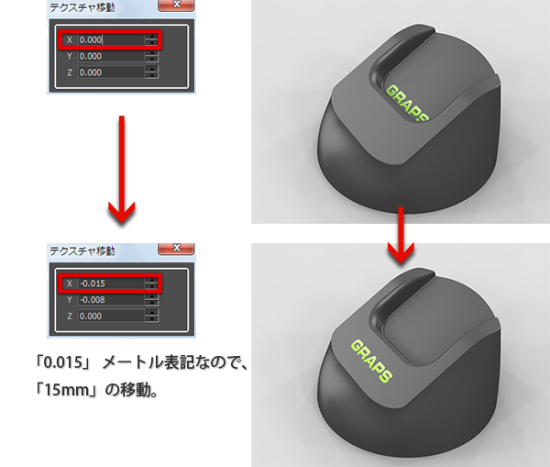
マッピングウィンドウでの移動にに使用する単位は「メートル」です。移動ダイアログでマップイメージを「1mm」移動する場合は、「0.001」と入力します。
 「移動ボタン」を右クリックし、移動ダイアログを表示します。 「移動ボタン」を右クリックし、移動ダイアログを表示します。
 移動する距離をメートル換算で入力します。(1mm→「0.001」) 移動する距離をメートル換算で入力します。(1mm→「0.001」)
|
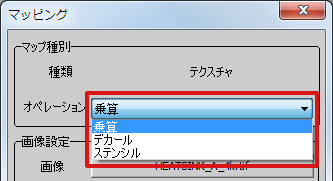
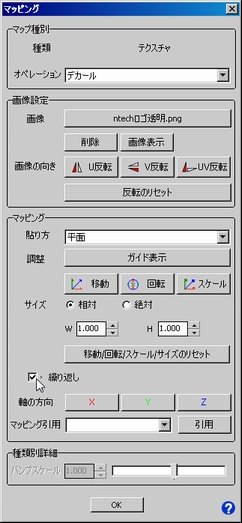
乗算・デカール・ステンシル
種類 |
 「テクスチャ」マッピングの「オペレーション」では次の3種から選択します。マッピング画像と貼り付け先のマテリアル&オブジェクトとの合成方法を決めます。「デカール」及び「ステンシル」で張る場合は、マッピング画像にアルファチャンネル有の画像もしくは透明部分を設定した画像(32bit/pixelの画像)を設定しておく必要があります。 「テクスチャ」マッピングの「オペレーション」では次の3種から選択します。マッピング画像と貼り付け先のマテリアル&オブジェクトとの合成方法を決めます。「デカール」及び「ステンシル」で張る場合は、マッピング画像にアルファチャンネル有の画像もしくは透明部分を設定した画像(32bit/pixelの画像)を設定しておく必要があります。
|
|---|---|
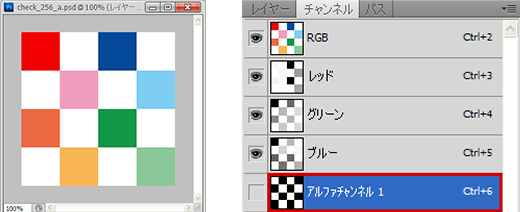
アルファ画像 |
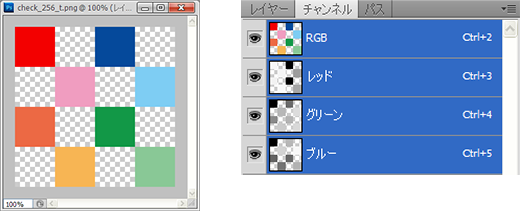
 PhotoShop等の画像編集ツールを利用して、アルファチャンネルを設定します。 PhotoShop等の画像編集ツールを利用して、アルファチャンネルを設定します。
|
透明部分を設定した画像 |
 PhotoShop等の画像編集ツールを利用して透明部分を設定します。 PhotoShop等の画像編集ツールを利用して透明部分を設定します。
|
手順 |
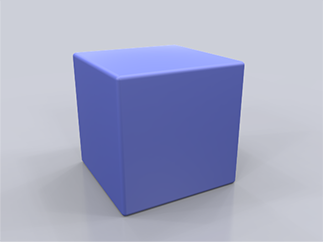
 テクスチャマッピング無しの状態。このBOX形状に上記メッシュ画像をマッピング展開します。 テクスチャマッピング無しの状態。このBOX形状に上記メッシュ画像をマッピング展開します。
|
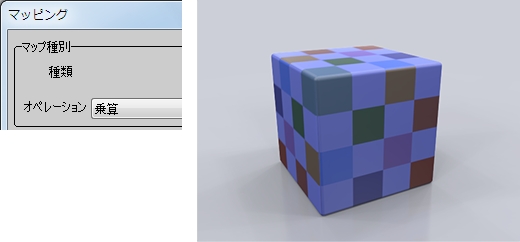
乗算 |
 テクスチャ画像とオブジェクトのマテリアル色をミックスして表示します。 テクスチャ画像とオブジェクトのマテリアル色をミックスして表示します。
|
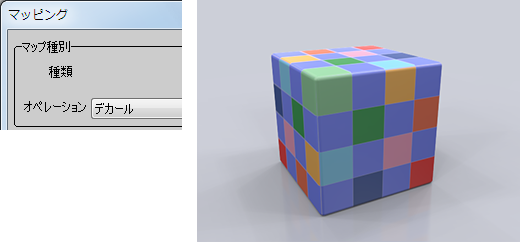
デカール |
 アルファ値に応じて、ベースのマテリアル色が表示されます。透明度が無い場合はテクスチャ画像の色だけをそのまま表示します。背景透明のPNG、もしくはアルファチャンネル付きのTIFFの場合は、透明部分にオブジェクトのマテリアルの色が表示されますのでロゴマークなどをマッピングしたい時などに使います。 アルファ値に応じて、ベースのマテリアル色が表示されます。透明度が無い場合はテクスチャ画像の色だけをそのまま表示します。背景透明のPNG、もしくはアルファチャンネル付きのTIFFの場合は、透明部分にオブジェクトのマテリアルの色が表示されますのでロゴマークなどをマッピングしたい時などに使います。
|
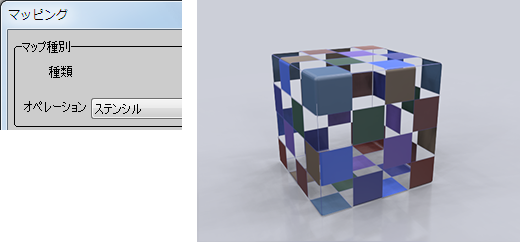
ステンシル |
 アルファ値に応じて、マテリアルが透明化されます。白黒のアルファチャンネル付きのTIFFの場合、アルファチャンネルの黒い部分のオブジェクトが透明に抜けます。アルファチャンネルの白い部分は抜けず、テクスチャ画像とオブジェクトのマテリアル色をミックス(乗算)して表示します。背景透明のPNGの場合は透明の部分のオブジェクトが透明に抜けます。パンチングメタルなどの表現時に利用します。 アルファ値に応じて、マテリアルが透明化されます。白黒のアルファチャンネル付きのTIFFの場合、アルファチャンネルの黒い部分のオブジェクトが透明に抜けます。アルファチャンネルの白い部分は抜けず、テクスチャ画像とオブジェクトのマテリアル色をミックス(乗算)して表示します。背景透明のPNGの場合は透明の部分のオブジェクトが透明に抜けます。パンチングメタルなどの表現時に利用します。
|
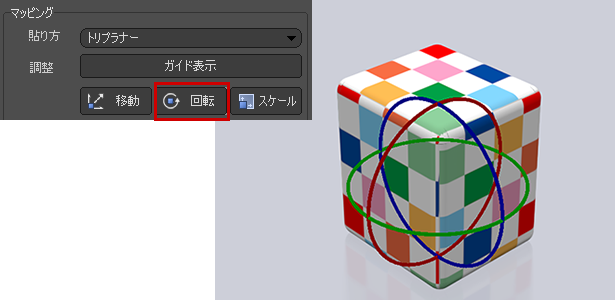
トリプラナー |
 平面形式でマッピングすると、面の角度によってはマッピング画像が流れてしまうことがあります。 平面形式でマッピングすると、面の角度によってはマッピング画像が流れてしまうことがあります。
 トリプラナは、マッピングされる面の法線を考慮し、3方向の中から最も法線に近い方向にプロジェクションを行うことでマッピングが流れない様にします。「貼り方」で「トリプラナ」で選択 トリプラナは、マッピングされる面の法線を考慮し、3方向の中から最も法線に近い方向にプロジェクションを行うことでマッピングが流れない様にします。「貼り方」で「トリプラナ」で選択
 但し、マッピングの境目(境界線)が必ず見えてしまいます。 但し、マッピングの境目(境界線)が必ず見えてしまいます。
 その場合は、マッピングダイアログでプロジェクションの向きを変更し、なるべく境目が目立たなくなるよう調整して下さい。 その場合は、マッピングダイアログでプロジェクションの向きを変更し、なるべく境目が目立たなくなるよう調整して下さい。
|
不具合
マッピング付きのマテリアルを適用するとマッピングがずれる |
コピー元のマテリアルが割り当てられている バウンディングボックス情報(初めに貼った時の基準位置情報)や貼り方の情報が消えた訳ではなく、コピー後のマテリアルの適用直後にコピー元のマッピングの描画が更新されずに起こる現象です。
 回避方法:崩れたマテリアルのマッピングウィンドウを表示させ 「繰り返し」チェックのON/OFFして描画を更新させて見て下さい。サイズを少し変えて元に戻したりすることでも描画が更新されます。 回避方法:崩れたマテリアルのマッピングウィンドウを表示させ 「繰り返し」チェックのON/OFFして描画を更新させて見て下さい。サイズを少し変えて元に戻したりすることでも描画が更新されます。
|
|---|---|
極(へそ)部分のマッピング |
マッピングで「球」や「シリンダ」を選択すると極(へそ)部分のマッピングがきれいにマッピングされない場合があります。あらかじめ、球やシリンダでマッピングすることを考慮してマッピング画像を作成しないと原理上、極(へそ)付近ではきれいにマッピングできません。
回避手段:その場合は、マッピングダイアログでプロジェクションの向きを変更し、なるべく極が目立たなくなるよう調整します。
|
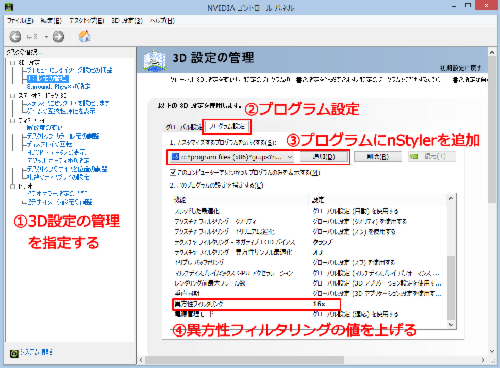
異方性フィルタリングの設定
その他
2種類の位置あわせ |
マッピング引用を利用:たとえば「凹凸のあるロゴ」をマッピングで行う場合、「カラーテクスチャ」と「バンプ」を使いますが、この場合2つのマッピングを正確に位置合わせする必要があります。マッピングダイアログ”マッピングの引用”において、引用したいマッピングタイプを選択し、「引用」ボタンを押すと指定したマッピングと正確に位置をあわせることができます。
|
|---|---|
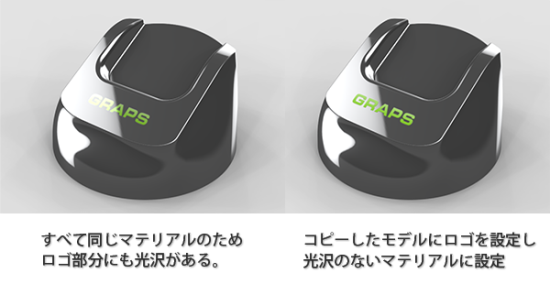
デカールで貼ったロゴにハイライトを出さない方法は? |
 モデルにマッピングでロゴを追加した場合、ロゴ内も同じ光沢感などが引き継がれます。ロゴ自体は艶消しなどの別の質感にしたい場合は次の方法を採ります。 モデルにマッピングでロゴを追加した場合、ロゴ内も同じ光沢感などが引き継がれます。ロゴ自体は艶消しなどの別の質感にしたい場合は次の方法を採ります。
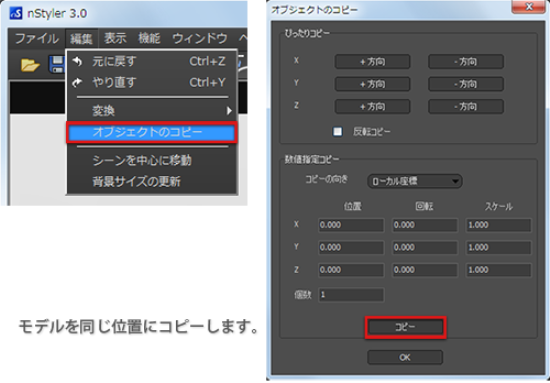
 元モデルを同じ位置にコピーしロゴ用モデルとします。 元モデルを同じ位置にコピーしロゴ用モデルとします。
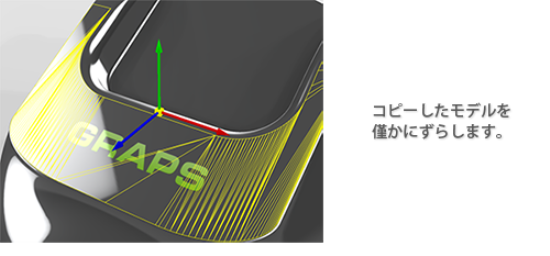
 わずかに面方向にずらします。形状にもよりますがまったく同じ場所の場合は面が重なり表示が荒れます。 わずかに面方向にずらします。形状にもよりますがまったく同じ場所の場合は面が重なり表示が荒れます。
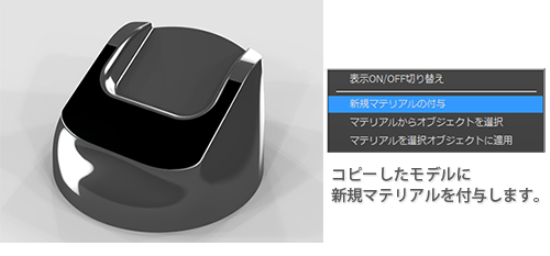
 元モデルと同じマテリアルのままなので、ロゴ用モデルに新規マテリアルを割り当てます。マテリアルタイプは、完全に光沢が不要な場合は「ランバート」、多少の光沢感が必要な場合は「フォン」「ブリン」などを選択します。新規マテリアルを割り当てた場合、色は黒なので白に修正します。 元モデルと同じマテリアルのままなので、ロゴ用モデルに新規マテリアルを割り当てます。マテリアルタイプは、完全に光沢が不要な場合は「ランバート」、多少の光沢感が必要な場合は「フォン」「ブリン」などを選択します。新規マテリアルを割り当てた場合、色は黒なので白に修正します。
 ロゴ用マテリアルにロゴのテクスチャーマップを割り当てます。位置、向きなどを最初から設定します。 ロゴ用マテリアルにロゴのテクスチャーマップを割り当てます。位置、向きなどを最初から設定します。
 ロゴ用マテリアルのマッピングの「オペレーション」を「デカール」から「ステンシル」に変更します。ロゴ以外の面がアルファチャンネルにより非表示になり、元モデルの面が表示されます。 ロゴ用マテリアルのマッピングの「オペレーション」を「デカール」から「ステンシル」に変更します。ロゴ以外の面がアルファチャンネルにより非表示になり、元モデルの面が表示されます。
 元モデルのマテリアルにまだテクスチャーが残っている場合ダブってしまうので、テクスチャーマッピングを削除します。 元モデルのマテリアルにまだテクスチャーが残っている場合ダブってしまうので、テクスチャーマッピングを削除します。
|