
イメージ作成
静止画、動画をリアルタイムレンダラまたはオフラインレンダラで出力します。 メニューバー [機能] → [イメージ作成] を選択し、イメージ作成ダイアログから出力します。
スナップショット |
3Dビューで表示しているカメラアングルで静止画を出力します。
|
|---|---|
カメラ一括 |
カメラリストからカメラを選択して一括して静止画を出力します。
|
定位置カメラ |
 モデルの前後、左右、上下の計6方向からの静止画を出力します。 モデルの前後、左右、上下の計6方向からの静止画を出力します。
|
ターンテーブル |
 モデルが360度回転する動画(AVIまたは連番ファイル)を出力します。 モデルが360度回転する動画(AVIまたは連番ファイル)を出力します。
|
カメラモーション |
 カメラがモデルの周りを360度回転する動画(AVIまたは連番ファイル)を出力します。 カメラがモデルの周りを360度回転する動画(AVIまたは連番ファイル)を出力します。
|
アニメーション |
登録されているアニメーションの中から1つを選択して動画(AVIまたは連番ファイル)を出力します。
|
背景の透明化 |
PNG、TIFで出力する場合、ファイル保存ダイアログで 「背景を透明にする」 をONとすると背景を透明化して出力することができます。背景を透明化してPNGで出力した場合、出力ファイルをPhotoshop等で開くと背景は透明状態で表示されます。
|
制限事項 |
(1) 出力解像度
リアルタイムレンダラの場合、最大12,000x12,000のピクセルサイズで出力可能です。ただし、ビデオメモリの容量やデータによってはそれ以下の解像度が上限となることがあります。
(2) 動画出力の制限
動画出力処理中にキャンセルはできません。もし動画出力中に処理を中止する場合は、タスクマネージャーを起動して、プロセスnStyler.exeを終了して下さい。
(3) HDRレンダリングモード時の制限
大きなピクセルサイズで画像出力する場合、画面を縦横に分割し小さな矩形単位でレンダリングします。ブルームやスターを使用している場合に矩形の境界が見えることがあります。この場合は、ブルームを大きな値、スターを0として境界が目立たないようにします。 |
出力設定 |
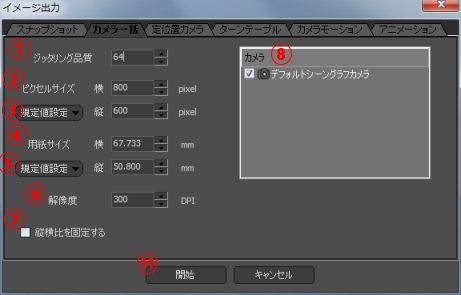
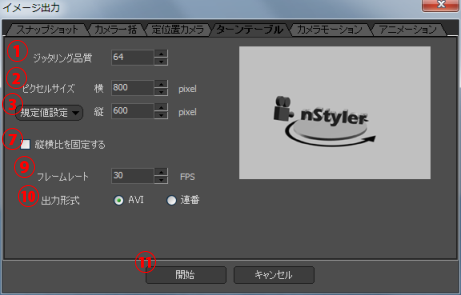
メニューバー [機能] → [イメージ作成] を選択すると以下のスナップショットやターンテーブルのダイアログが表示されます。


①ジッダリング品質
●nStylerでは視点位置を小さな範囲でランダムに変位(ジッタリング)させて、複数回CGを重ねあわせること稜線にジャギー(ギザギザ)がでないようにします。 ここではジッタリング処理を何回繰り返すかを指定します。レンダリング種別⑧でオフラインを選択した時は無効となります。(オフラインの場合、サンプリング数で品質を定義します)
②ビクセルサイズ
●レンダリングするピクセルサイズを指定します。 モニタの表示解像度とは関係なしに指定できます。
③ビクセルサイズ規定値設定
●リストから規定値でレンダリングするピクセルサイズを指定します。
④用紙サイズ(静止画)
●用紙サイズを指定します。 この時、用紙サイズx解像度からピクセルサイズを算出します。
⑤用紙サイズ規定値設定(静止画)
●リストから規定値でレンダリングするピクセルサイズを指定します。
⑥解像度(静止画)
●解像度をDPI(Dot/Inch)を指定します。 この時、用紙サイズx解像度からピクセルサイズを算出します。
⑦縦横比を固定する
●縦横のアスペクトを固定してピクセル数を指定する場合にONにします。
⑧リストエリア
●カメラ一括及びアニメーションの時、対象となるカメラやアニメーションをリスト上でチェックして指定します。
⑨フレームレート(動画)
●1秒あたりのフレーム数を指定します。
⑩出力形式
●AVIで出力するか連番ファイルを出力するかを指定します。
⑪開始
●[開始]ボタンをクリックすると、[名前を付けて保存]ダイアログが表示されます。 ファイル名、フォルダ名等を指定して[開始]ボタンをクリックすると処理を開始します。 |
nView360
概要 |
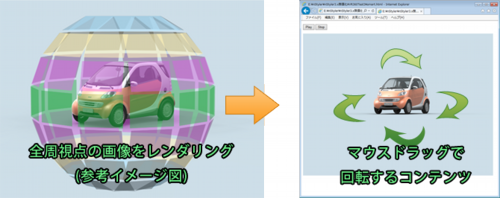
 nView360とは複数の静止画で構成された疑似的なマルチアングルの3Dモデル表示です。マウスドラッグでモデルが回転するインタラクティブなコンテンツを出力します。nStyler2013のリリースに合わせて「FlashVR」から「nView360」へ名称変更いたしました。旧FlashVRではAdobe Flashを使用したコンテンツ出力でしたが、nView360ではHTML5準拠の同等のコンテンツ出力機能に仕様変更しました。HTML5準拠のため、iOS端末でもコンテンツをご利用可能になります。3Dレンダリングではないため高性能の表示ハードウェアは不要であり、webブラウザ上で表示できるコンテンツのため、インターネット上でコンテンツを表示可能です。 nView360とは複数の静止画で構成された疑似的なマルチアングルの3Dモデル表示です。マウスドラッグでモデルが回転するインタラクティブなコンテンツを出力します。nStyler2013のリリースに合わせて「FlashVR」から「nView360」へ名称変更いたしました。旧FlashVRではAdobe Flashを使用したコンテンツ出力でしたが、nView360ではHTML5準拠の同等のコンテンツ出力機能に仕様変更しました。HTML5準拠のため、iOS端末でもコンテンツをご利用可能になります。3Dレンダリングではないため高性能の表示ハードウェアは不要であり、webブラウザ上で表示できるコンテンツのため、インターネット上でコンテンツを表示可能です。
|
|---|---|
出力方法 |
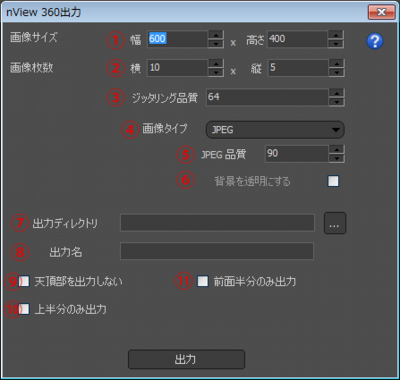
メニューバー [ウィンドウ] → [機能] → [nView360出力] を選択すると以下のダイアログが表示されます。
①画像サイズ
●コンテンツ表示エリアのサイズを指定します。
②画像枚数
●横、縦の分割数を指定します。値が大きいほどマウスを動かしたときの動きは滑らかになりますが、分割数に比例してファイルサイズは増大します。
③ジッタリング品質
●ジッタリング処理の回数を設定します。値が大きいほどジャギーが目立たなくなると同時にソフト シャドウのエッジがきれいになりますが、レンダリング時間は設定値に比例します。
④画像タイプ
●画像タイプ(JPEG/PNG)を指定します。
⑤JPEG品質
●JPEGの際、画像の品質(%)を指定します。値が大きいほど品質がよくなりますが、ファイルサイズは増大します。
⑥背景を透明にする
●画像タイプにPNGを選択した場合のみ有効です。背景画像、背景色に関わらず、背景透過で出力されます。
⑦出力ディレクトリ
●コンテンツを出力するディレクトリを指定します。このディレクトリ内にhtmlファイルとイメージファイルディレクトリが生成されます。
⑧出力名
●出力されるコンテンツ名を指定します。この名前がhtmlファイルとイメージファイルディレクトリに使用されます。
⑨天頂部を出力しない
●上下の天頂部にあたる画像を出力せず、天頂部付近の表示切り替えを滑らかにします。
⑩上半分のみ出力
●上半分のみを出力しファイル容量を低減します。上半分の判定は常に座標系の上(Y軸+側)です。
⑪前面半分のみ出力
●前面半分のみを出力しファイル容量を低減します。前面の判定は現在の表示位置からです。特定の座標軸に依りません。
出力
●クリックすると「ファイルの保存」ダイアログが表示されます。ファイル名を指定します。出力時には画像ファイルセットと同名のhtmlファイルが出力されます。htmlファイルを開くとnView360コンテンツを見ることができます。
ノート
●「天頂部を出力しない」、「前面半分のみ出力」、「上半分のみ出力」のオプションはそれぞれ組み合わせての同時使用が可能です。 |
制限事項 |
大量の画像をロードする仕様上、使用するブラウザの種類やバージョン、ネットワークの状態によっては正しくロード、表示されない場合があります。

一般的な画像サイズでスムーズな回転を行える画像枚数では殆どのブラウザで正常にロード・表示は可能であることを確認済みですが、仕様上、極端に大きく枚数の多い場合は不具合の原因となりますのでお勧めいたしません。目安としては画像サイズ1024x1024、横方向50分割、縦方向9分割を超える場合、nView360出力時に警告をします。
|
nTeny出力
オリジナルWeb3Dビューワ「nTeny」用のファイルを出力します。
概要 |
「nTeny」(エヌテニー)とはInternetExplorer上でnStylerと同等の3Dレンダリングを行える無償プラグインです。nStylerから3DモデルをnTeny用に出力し、nTenyプラグインが追加されたInternetExplorerで3DモデルをnStylerと同等のクオリティで表示可能です。nTenyデータは完全な3DデータのためnView360コンテンツと違い、カメラアングルを自由に変更し表示する事が出来ます。さらに色変更、部品変更、アニメーションなど、nStylerで設定されたインタラクティブな機能を設定をブラウザ上で実行できるコンテンツです。
|
|---|---|
nTeny制限事項 |
nTenyを表示するには予めInternetExplorerにnTenyプラグインをインストールする必要があります。nStylerがインストールされたPCであれば標準でnTenyプラグインも追加済みです。
●nTenyは3Dモデル表示にnStylerと同等のレンダリングエンジンを使用するため、nStylerと同じ動作環境が必要です。 ●nTenyコンテンツの表示可能なブラウザは現在、InternetExplorer(Ver.6以上)のみです。 |
nTeny出力 |
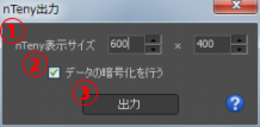
 メニューバー [機能] → [nTeny出力] を選択すると以下のダイアログが表示されます。 メニューバー [機能] → [nTeny出力] を選択すると以下のダイアログが表示されます。
①nTeny表示サイズ
●nTenyのビューウィンドウのサイズを指定します。
②データの暗号化を行う
●ONの時、暗号化を行います。
③出力
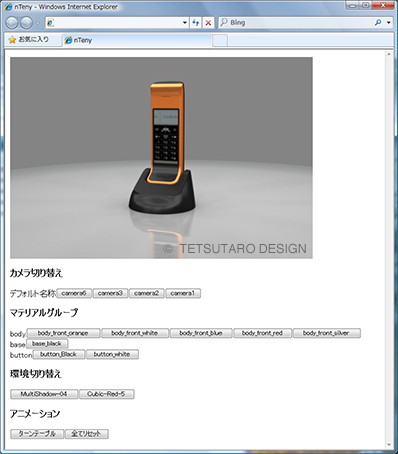
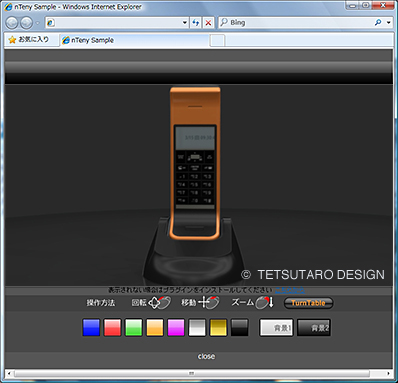
●クリックすると [ファイルの保存] ダイアログが表示されます。ntyファイル名を指定します。 ●出力時にはntyファイルだけでなく同名のhtmlファイルが出力されます。htmlファイルを開くとnTenyコンテンツを見ることができます。
ここで出力されるhtmlファイルはあくまでもサンプルです。サンプルでは次の項目がボタン化され配置されます。
●カメラ ●背景 ●バリエーション ●アニメーション
必要に応じて本サンプルのhtmlファイルに修正を加えてコンテンツを作成してください。
|
nTenyの環境設定 |
nTenyの環境設定は以下の手順でレンダリングモード等を変更する事ができます。
●スタートメニュー→ [すべてのプログラム]→[Graps]→[nTenyConfig]で行います。 |
.
nPhoto出力
弊社開発のAndroid、iOSアプリ「nPhoto」で使用するマルチアングル合成素材を出力します。
概要 |
2013年7月およびnStyler2013リリースに合わせて「nStylerPhoto」から「nPhoto」へ名称変更いたしました。仕様および機能の変更はございません。
|
|---|---|
出力方法 |
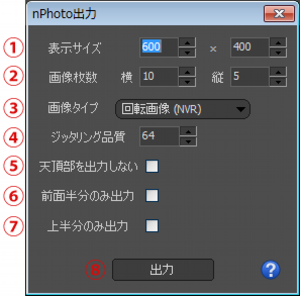
 メニューバー [機能] → [nPhoto出力] を選択すると以下のダイアログが表示されます。 メニューバー [機能] → [nPhoto出力] を選択すると以下のダイアログが表示されます。
①表示サイズ
●表示サイズのサイズを指定します。
②画像枚数
●横、縦の分割数を指定します。値が大きいほど動きは滑らかになりますが、比例してファイルサイズは大きくなります。
③画像タイプ
●画像タイプ(回転画像、静止画像)を指定します。回転画像はNVRフォーマット、静止画像はPNGフォーマットで出力されます。静止画像の場合は現在のカメラアングルで生成されます。
④ジッタリング品質
●ジッタリング回数を指定します。多いほど影やエッジが滑らかに出力されますが出力時間がかかります。 回転画像の場合は相当数の画像を生成しますので多すぎる場合非常に時間がかかることになります。
⑤天頂部を出力しない
●上下の天頂部にあたる画像を出力せず、天頂部付近の表示切り替えを滑らかにします。
⑥前面半分のみ出力
●前面半分のみを出力しファイル容量を低減します。前面の判定は現在の表示位置からです。特定の座標軸に依りません。
⑦上半分のみ出力
●上半分のみを出力しファイル容量を低減します。上半分の判定は常に座標系の上(Y軸+側)です。
⑧出力
●クリックすると [ファイルの保存] ダイアログが表示されます。画像タイプで選択したいずれかの形式で保存されます。 ●n出力は、合成素材として使用するため、背景セットアップウィンドウでの背景、床の設定に関わらず背景と床が透過された画像が出力されます。 ●合成素材として不自然にならない様に以下の設定で出力することをお勧めします。nPhoto出力のGUIからでなく背景セットアップウィンドウで設定します。 ●床の映り込みを使用しない。(回転画像によっては床映り込みが切れたり、合成背景によっては床映り込みと馴染まない場合が考えられるため、多くの場合は使用しません。) ●背景画像表示ではなく、単色表示を使用する。(背景画像を表示したままだと床影の中に背景の一部が表示され不自然になる場合があります。) ●「天頂部を出力しない」、「前面半分のみ出力」、「上半分のみ出力」のオプションはそれぞれ組み合わせての同時使用が可能です。 |
ルックアップ
ルックアップ |
ルックアップ機能とは、モデルデータ(.nxr)を読み込む際、ライブラリやプロジェクトファイルから、マテリアルや背景を自動設定し、データ読み込んだ直後から、高い質感でデータを表示することができます。
●マテリアルをどのように割り当てるかを「マテリアルレシピ」(CSVファイル)で定義します。 実際に割り当てるマテリアルはライブラリ、マテリアルファイルまたはプロジェクトファイルから指定します。背景、ライト、カメラはプロジェクトファイルまたは個別のファイルを指定します。 ●同じマテリアルレシピでも参照するマテリアルを使い分けるだけで違う質感で仕上げることができます。 マテリアルだけでなく背景、ライト、カメラの組み合わせを「ルックアップセット」として複数登録し使い分けが可能です。 |
|---|---|
マテリアルレシピ |
マテリアルレシピは、マテリアルをどのように割り当てるかを示すcsv形式のファイルでExcel等で編集が可能です。 マテリアルレシピは、グループ名、マテリアル名、拡散色のいずれかを照合して、マテリアルを割り当てます。 どれをキーに参照するかはファイルの先頭行の識別子の記述(mdn/mtn/red:gre:blu)で定義します。

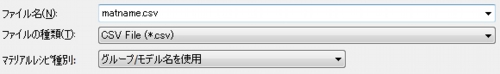
●[機能]→[ルックアップ]→[マテリアルレシピを書き出し] からマテリアルレシピを出力することができます。 ここから出力したファイルを修正してレシピを作成することをおすすめします。 ●[マテリアルレシピを書き出し] をクリックすると [名前を付けて保存] ダイアログが表示されます。 ①のマテリアルレシピ種別(グループ・モデル名を使用/マテリアル名を使用/マテリアル色を使用)でタイプを指定します。 |
マテリアルレシピ例 |

例1)グループ名をキーとしたマテリアルレシピ
●識別子:モデル/グループ名.mdn 参照マテリアル.ref ●BODY silver ●WHEEL chrome ●TIRE black ●DEFAULT gray
この場合、グループBODYに属するオブジェクトにはマテリアルsilver、グループWHEELに属するオブジェクトにはマテリアルchrome、グループTIREに属するオブジェクトにはマテリアルblackが付与されます。
●上記に該当しないオブジェクトにはDEFAULTで指定したマテリアルgrayが付与されます。 ●グループ名として、”DEFAULT”を指定すると、該当するグループ名がない時に"DEFAULT"で指定したマテリアルを割り当てます。
例2)マテリアル名をキーとしたマテリアルレシピ
●識別子:マテリアル名.mtn参照マテリアル.ref 参照マテリアル.ref ●SILVER silver ●CHROME chrome ●BLACK black
この場合、マテリアルSILVERがアサインされているオブジェクトにはマテリアルsilver、マテリアルCHROME、BLACKがアサインされているオブジェクトにはそれぞれマテリアルchrome、blackが付与されます。
例3)拡散色をキーとしたマテリアルレシピ
●識別子:色(赤).red 識別子:色(緑).gre 識別子:色(青).blu 参照マテリアル.ref ●255 0 0 silver ●0 255 255 chrome ●0 0 0 black
この場合、拡散色として、赤(255、0、0)がアサインされているオブジェクトにはマテリアルsilver、シアン(0、255、255)、黒(0、0、0)がアサインされているオブジェクトにはそれぞれchrome、blackが付与されます。
|
ルックアップ手順 |
 以下の手順でルックアップを行います。 以下の手順でルックアップを行います。
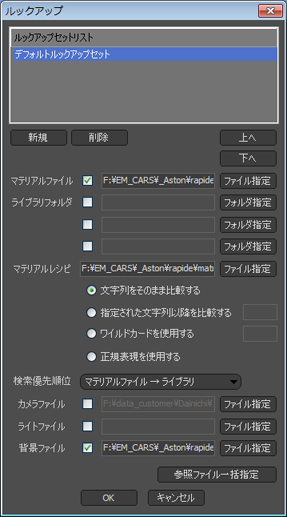
●[ファイル]→[モデルを追加]→[新規]を選択すると、「新規モデルの読み込み」ダイアログが表示されます。 ●[ルックアップ] チェックボックスをONとし、[ルックアップオプション] ボタンをクリックするとルックアップダイアログが表示されます。 ●ルックアップオプションダイアログでルックアップセットを定義します。 ●[新規] ボタンをクリックし、ルックアップセットを新規作成します。選択中に再度クリックすると名前を変更することができます。 ●作成したルックアップセットを選択し、ルックアップする項目をONとします。OFFの項目は自動割り当ては行いません。 ●「マテリアルファイル」ONとした場合は、マテリアルレシピを指定した後、マテリアルレシピでの文字列の判定方法及び検索優先順位を指定します。 ●「カメラファイル」ONとした場合はカメラファイル(cam、nsy)で指定します。 ●「ライトファイル」ONとした場合はライトファイル(lit、nsy)で指定します。 ●「背景ファイル」ONとした場合は背景ファイル(bgs、nsy)で指定します。 ●[参照ファイル一括指定] ボタンをクリックすると、参照するマテリアル、ライト、カメラ、背景シーンをnsyファイルで一括して指定することができます。 ●必要な項目を設定したら [OK] ボタンをクリックし、モデル読み込みダイアログに戻ります。 ●ルックアップチェックボックスをONとした後、使用するルックアップセット名を選択します。 ●モデルを指定して [開く] ボタンをクリックすると、ルックアップ機能を用いてモデルを読み込みます。ファイルを読み込んだ後も、[機能]→[ルックアップ]→[ルックアップ]からルックアップを実行することができます。 |