起動方法
1. 同一フォルダ |
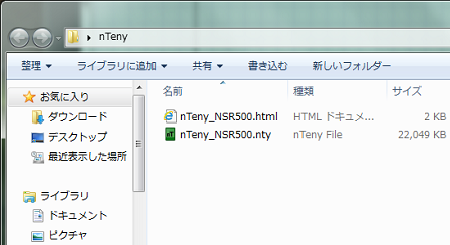
nTenyデータを出力すると、同じ名前の【HTMLファイル】と【nTenyファイル】が出力されるので、この2つのファイルを同一フォルダに保存して下さい。

|
|---|---|
2. htmlファイル起動 |
htmlファイルをダブルクリックするとInternet Explorerが起動します。
|
3. コンテンツ許可 |
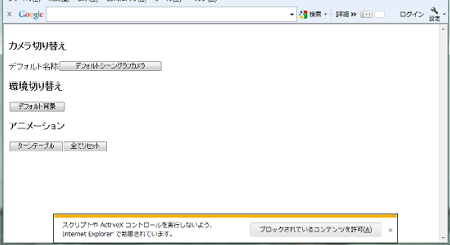
Internet Explorerでコンテンツの確認画面が表示されるので、「コンテンツを許可」するとデータのロードを開始します。

|
4. ローディング |
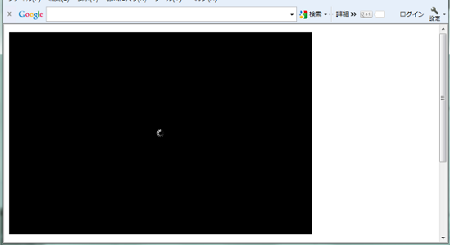
nTenyデータをローディングします。

|
5. 表示 |

|
nTenyコンテンツのカスタマイズ
仕様 |
nTenyは、「.nty」 と 「.html」という2種のファイルで構成されています。htmlファイルには、ntyデータへのリンク記述、バックプレートカラー、ボタン配置、フォントなどの最小構成のタグで記述されています。
nTenyデータについて記述されている「object」タグ以外であれば通常のhtmlファイルと同様の編集を行えます。
|
|---|---|
変更例 |
ブラウザで表示されるnTenyの描画サイズ(出力時の初期値:400x300)を変更する場合、objectタブ内の"width"、"height"の値を変更します。
<object name="nTeny" id="nTeny" width="400" height="300" classid="CLSID:3EC4404E-CAFB-4374-8F0F-6E946897CD57"> <param name="DataUrl" value="ファイル名.nty"/> </object> |
DirectX異常エラーが表示される
エラー表記 |
nTenyコンテンツを表示する際に、以下のエラーが表示される場合があります。

|
|---|---|
チェック1 |
起動直後にこのエラーメッセージが表示される場合は、ビデオカード(ビデオチップ)の性能不足が考えられます。レンダリングエンジンを”標準レンダラ”にするとエラー状態から回避できる可能性があります。
nTenyのレンダリングモードを切替える。但し、標準レンダラはシェーダを使用せずにDirectXの基本機能だけでレンダリングを行うためにnTeny独自の高品位リアルタイムレンダリングができません。
|
チェック2 |
ビデオカードのドライバが古い場合に表示されることがあります。NVIDIAやAMD(ATI)のサイトから最新のビデオドライバをダウンロードして更新します。
|